

Here is a right CSS which work in the most browsers (Chrome, Firefox, IE9+).įirst set body margin to 0, because otherwise page margins will be larger than those you set in the print dialog. It's not enough just to rotate the page content.
#PAGE MARGIN FOR LANDSCAPE MODE ON MAC WORD PDF#
This maybe why Google Documents creates a PDF when print is selected and then allows the user to open and print that. In conclusion in some browsers it is relativity easy using the size option however in many browsers there is no sure way and it would depend on your content and environment. However I could not get this to auto print work in IE7. You can point to so when the user selects print it prints the PDF. The final alternative I have found is to create a landscape version in a PDF.

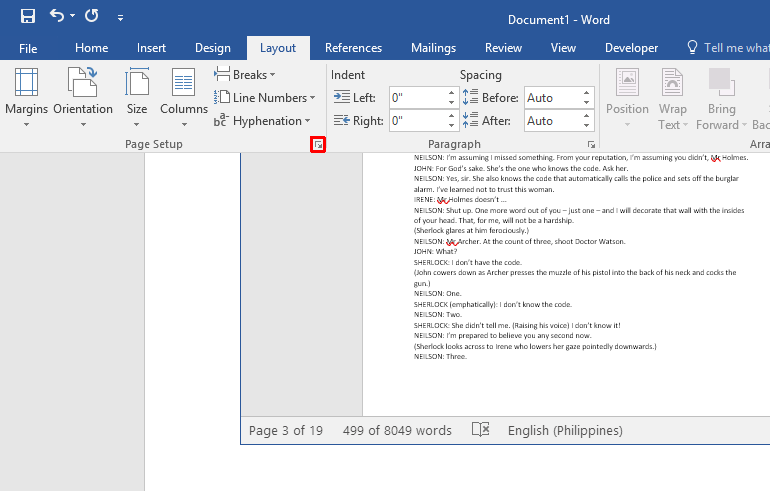
Pick an option from the Apply to: drop-down at the bottom of. Select either Portrait or Landscape orientation from the Orientation section. This can be done by creating a style and applying it to the body that includes these two lines but this also has draw backs creating many alignment and layout issues. Open the Page Setup dialog box window by clicking the tiny arrow sited in the lower right corner of the Layout ribbon. This article does have some suggested work arounds using JavaScript or ActiveX that send keys to the users browser although it they are not ideal and rely on changing the browsers security settings.Īlternately you could rotate the content rather than the page orientation. It may seem to work in IE7 but this is because IE7 will remember the users last selection of landscape or portrait in print preview (only the browser is re-started). The support is very mixed with a bug report begin filed in firefox, most browsers do not support it.

In theory it can be set to both a page size and orientation although in my sample the size is omitted. The current workingĭraft for CSS3 Paged Media module does specify it (but this is notĪs stated the size option comes from the CSS 3 Draft Specification. obsolete?:ĬSS 2.1 no longer specifies the size attribute. In your CSS you can set the property as shown below.


 0 kommentar(er)
0 kommentar(er)
